mermaid를 이용한 프로젝트 일정 간트차트 그리기
프로젝트를 진행하면서 일정을 그려야 하는 일이 많습니다. 특히 개발 프로젝트의 경우, 각 단계의 일정과 진행 상황을 명확하게 파악하고 팀원들과 공유하는 것이 중요합니다. 저는 보통 ppt나 엑셀 문서에 작성하고, 이미지로 저장해서 문서에 붙여넣기도 합니다. 이러한 맥락에서 간트차트는 프로젝트의 전반적인 일정과 각 작업의 진행 상황을 시각적으로 표현하며 관리하는 데 유용한 도구입니다. Mermaid는 마크다운 기반의 차트 및 다이어그램을 그릴 수 있는 라이브러리로, 간트차트를 쉽고 빠르게 작성할 수 있습니다.

Mermaid 설치 및 설정
웹 기반의 Mermaid Live Editor를 사용하거나, 로컬 환경에서 Mermaid를 설치하여 사용할 수 있습니다.
자세한 사용법은 다음의 포스팅을 참고하시면 하실 수 있습니다.
간트차트 기본 구조 이해
간트차트는 프로젝트의 여러 작업과 이러한 작업 간의 종속성을 시각적으로 표현합니다.
뿐만아니라 Mermaid로 차트를 만들어두면 접속할 때 시간의 흐름에 따라 어디까지 진행을 했는지 알 수 있습니다.
Mermaid의 간트차트는 `gantt` 키워드로 시작하며, 이후에 `dateFormat`, `title`, `section` 등의 필드를 사용하여 차트를 구성합니다.
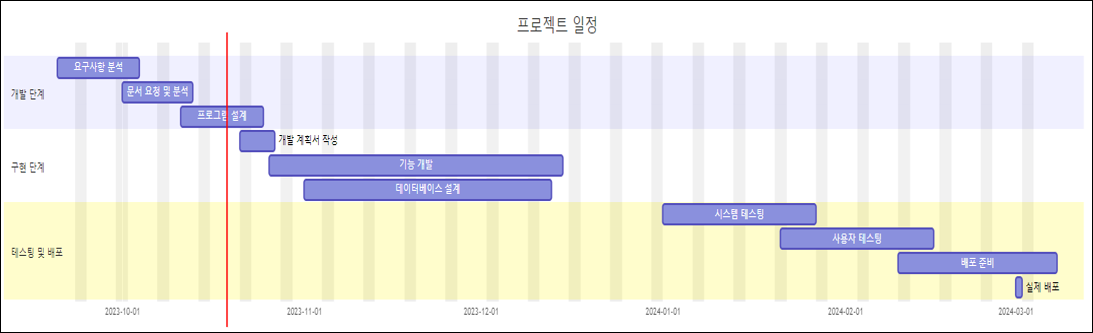
간트차트 작성
gantt
title 프로젝트 일정
dateFormat YYYY-MM-DD
excludes weekends
section 개발 단계
요구사항 분석 :2023-09-20, 10d
문서 요청 및 분석 :2023-10-01, 10d
프로그램 설계 :2023-10-11, 10d
section 구현 단계
개발 계획서 작성 :2023-10-21, 5d
기능 개발 :2023-10-26, 36d
데이터베이스 설계 :2023-11-01, 30d
section 테스팅 및 배포
시스템 테스팅 :2024-01-01, 20d
사용자 테스팅 :2024-01-21, 20d
배포 준비 :2024-02-10, 20d
실제 배포 :2024-03-01, 1d

차트 커스터마이징
Mermaid는 간트차트의 색상, 스타일 등을 커스터마이징 할 수 있는 다양한 옵션을 제공합니다. 각 항목이 다되었는지, 실행중인지도 표시 할 수 있습니다. 일자뿐만 아니라 시간으로도 표시 할 수 있습니다.
section A section
Completed task :done, des1, 2014-01-06,2014-01-08
Active task :active, des2, 2014-01-09, 3d
Future task : des3, after des2, 5d
Future task2 : des4, after des3, 5d
결론
Mermaid를 활용하면 복잡한 프로젝트 일정도 쉽고 빠르게 시각화할 수 있습니다. 간트차트는 프로젝트의 진행 상황을 명확하게 파악하고 팀원들과 공유하는 데 필수적인 도구이며, Mermaid는 이러한 간트차트 작성을 간단하게 해줍니다. 프로젝트의 성공을 위해 Mermaid로 간트차트를 작성하고, 체계적으로 프로젝트 일정을 관리한다면 좀 더 편하게 시각화 할 수 있습니다.