Node.js Intellij에서 설정 및 프로젝트 생성 방법
이번에 새로운 프로젝트를 진행하려고 합니다. 대용량 파일 업로드 프로젝트를 진행하기 위해 Node.js를 사용하려고 합니다. 제가 최근에 사용하고 있는 툴은 IntelliJ인데 설정창에서 Node.js가 보이지 않습니다. 어떻게 설정해야 할까요? 이 글에서는 IntelliJ에서 Node.js 개발 환경을 설정하고, 프로젝트를 생성하는 방법을 단계별로 자세히 알아보도록 하겠습니다.

1. IntelliJ에서 Node.js 개발 환경 설정하기 & 프로젝트 생성
1. Plug-in 설치
IntelliJ에서 Node.js 개발을 위해 필요한 플러그인을 설치해야 합니다.
플러그인은 IntelliJ에 특정 언어 또는 기능을 추가할 수 있는 확장 모듈이기 때문에 설치를 함으로써 Nodejs를 사용할 수 있습니다.
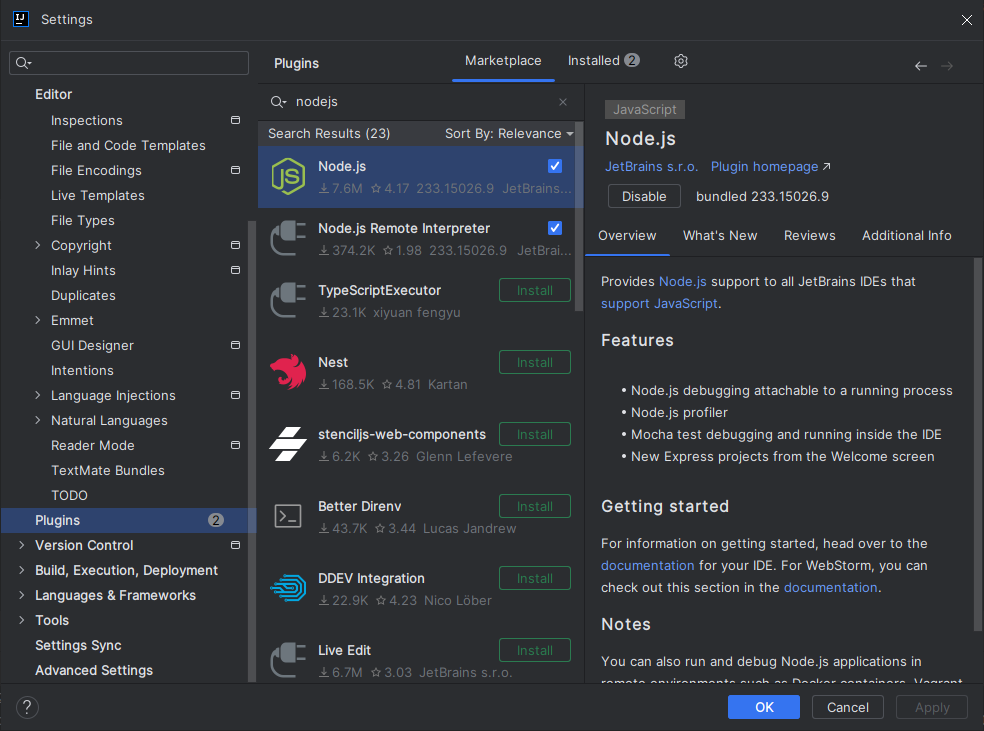
Setting 열기: Ctrl + Alt + S를 눌러 IntelliJ의 설정 창을 엽니다.

플러그인 설치
설정 창에서 왼쪽 패널의 Plugins 탭을 선택한 후, 상단의 Marketplace 탭을 클릭합니다.
여기서 NodeJS 플러그인을 검색하여 설치합니다.
EJS 플러그인 설치
EJS(Embedded JavaScript)는 HTML 내에서 JavaScript를 실행할 수 있게 해주는 템플릿 엔진입니다.
EJS를 사용하려면 EJS 플러그인도 설치합니다.
2. Node.js 설치
Node.js가 설치되지 않았다면, Node.js를 설치해야 합니다.
설치 방법은 아래의 글을 참고하세요. 버전만 변경되었을 뿐, 설치방법은 동일하답니다.
[Node.js] 설치하기 초보개발자 개발환경 세팅방법
개발을 시작하기로 마음먹었다면, 가장 먼저 해야 할 일은 개발 환경을 셋업하는 것입니다. 특히, 올바른 개발 환경을 설정하는 것은 초보 개발자에게 중요한 첫 단계입니다. 이 가이드에서는 No
devit.koreacreatorfesta.com
간략하게 설명하자면,
Node.js 홈페이지로 이동: Node.js 공식 사이트에 접속합니다.
최신버전 중 LTS(Long Term Support) 버전을 선택하여 다운로드합니다.
LTS 버전은 장기적으로 지원이 제공이기 때문에 안정적으로 서비스를 할 수 있습니다.
Node interpreter 설정
설치가 잘 되었다면 다시 세팅창으로가서 Languages & Frameworks > Node.js 탭을 선택합니다.
Node.js 설치 경로에서 node.exe 파일을 지정합니다. 기본 설치 경로는 "C:\Program Files\nodejs\node.exe"입니다.

3. 프로젝트 생성
IntelliJ에서 새로운 Node.js 프로젝트를 생성하는 방법입니다.
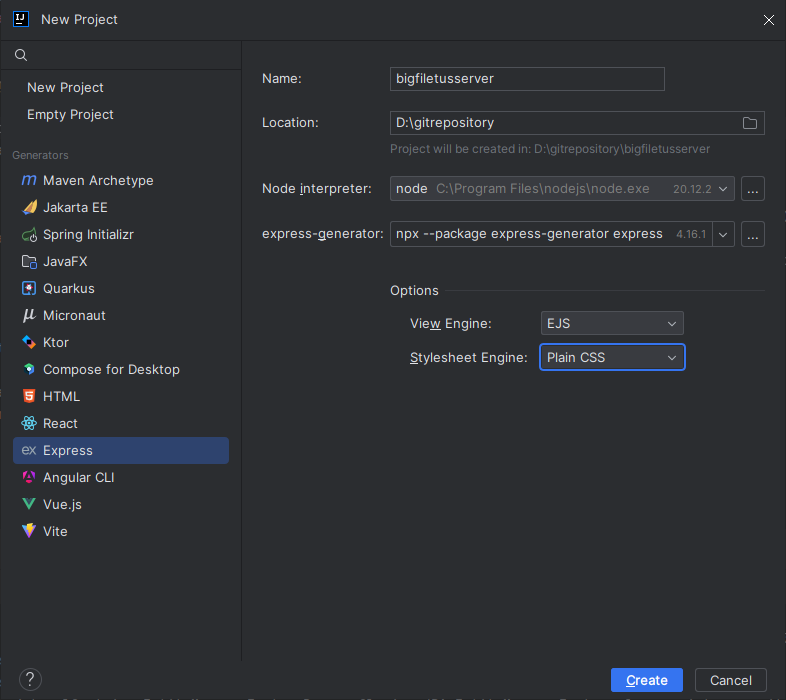
새 프로젝트 생성: IntelliJ의 메뉴에서 File > New > Project를 선택합니다.

왼쪽에 Express를 선택합니다.

템플릿으로 EJS를 선택합니다.
EJS는 HTML 내에 JavaScript를 내장하여 동적 웹 페이지를 쉽게 만들 수 있게 해줍니다.

2. 프로젝트 실행 방법
IntelliJ에서 실행
프로젝트 실행: Shift + F10을 눌러 프로젝트를 실행합니다. IntelliJ는 프로젝트의 기본 설정에 따라 서버를 실행합니다.
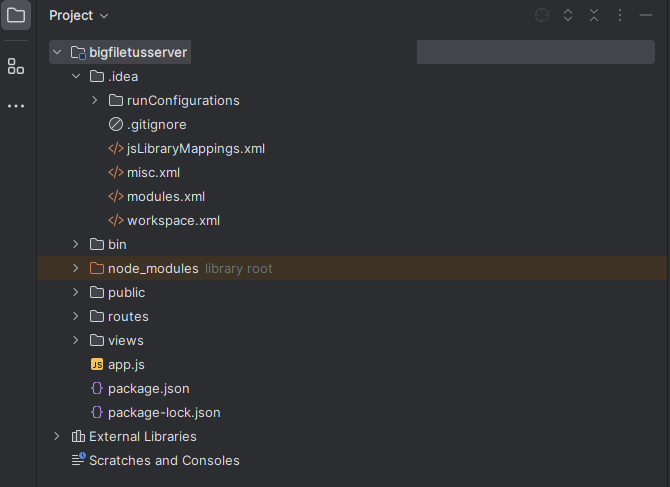
기본 URL 확인: 브라우저에서 http://localhost:3000/을 입력하여 기본 Index 페이지가 정상적으로 호출되는지 확인합니다. 기본 Index 페이지는 views > index.ejs 파일입니다.

잘 따라오셨나요? 이 글을 따라하면 IntelliJ에서 Node.js 프로젝트를 설정하고 실행할 수 있습니다.