[Node.js] 설치하기 초보개발자 개발환경 세팅방법
개발을 시작하기로 마음먹었다면, 가장 먼저 해야 할 일은 개발 환경을 셋업하는 것입니다. 특히, 올바른 개발 환경을 설정하는 것은 초보 개발자에게 중요한 첫 단계입니다. 이 가이드에서는 Node.js 설치 방법과 기본 개발 환경 설정을 단계별로 설명해보겠습니다. 초보 개발자들이 쉽게 따라 할 수 있을꺼에요.

Node.js: 왜 사용하나요?
Node.js는 JavaScript를 서버 사이드에서 실행할 수 있게 해주는 런타임 환경입니다.
웹 페이지의 서버 백엔드 로직을 처리하기 위해 사용되며, 그 유연성과 확장성 때문에 요즘 많은 웹 애플리케이션에서 사용하고 있답니다.
무엇보다 자바스크립트 처럼 사용해서 쉽게 접근이 가능하답니다.
Node.js 설치 프로세스
Node.js 다운로드 및 설치
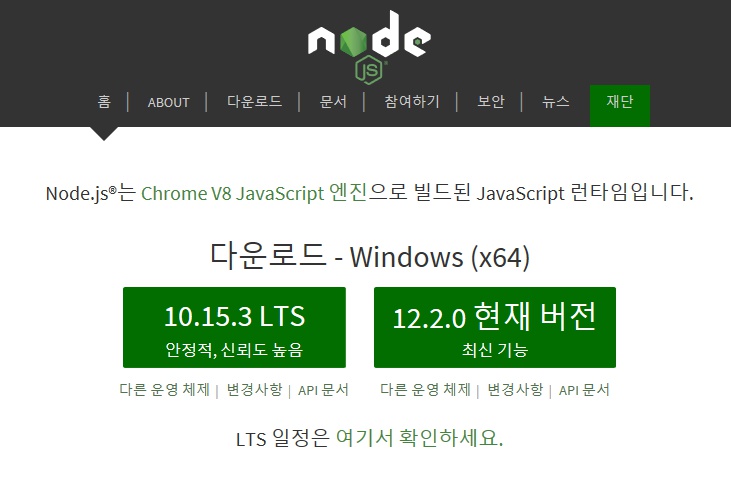
1. 공식 웹사이트 접속
- Node.js 공식 홈페이지에 방문하여 다운로드 페이지로 이동합니다.
2. 원하는 버전 선택

- LTS 버전
- 장기 지원을 받는 안정적인 버전입니다.
- 기업용 또는 중요 애플리케이션 개발에 권장됩니다.
- Current 버전
- 최신 기능을 제공하며, 개인 프로젝트나 최신 기술을 실험하고 싶은 개발자에게 적합합니다.
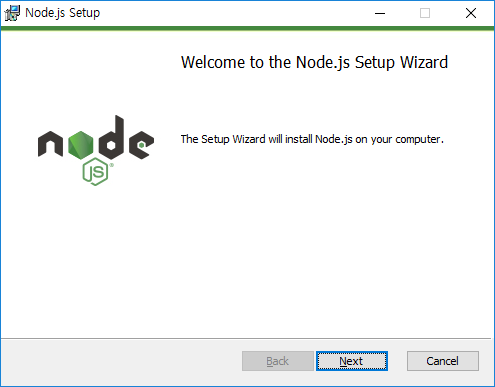
3. 설치 진행

- 다운로드한 설치 파일을 실행하고, 나타나는 지침에 따라 'Next' 버튼을 클릭하여 설치를 완료합니다.
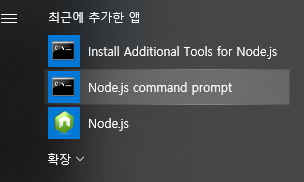
Node.js 환경 확인

윈도우키 눌러서 프로그램 설치 목록중에 Node.js command prompt 를 찾아서 실행합니다.
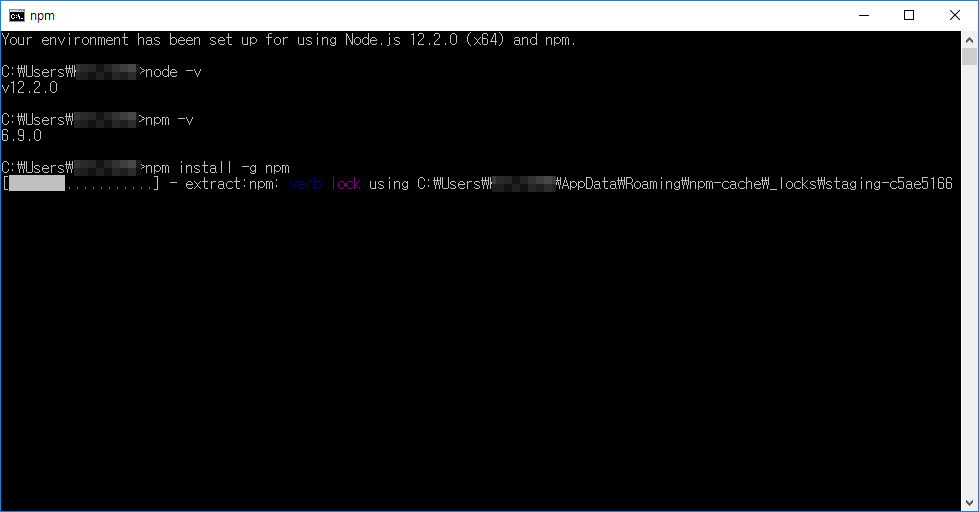
설치 후, 제대로 설치되었는지 확인하기 위해 몇 가지 간단한 명령어를 사용할 수 있습니다.

- Node.js 버전 확인
- 명령 프롬프트나 터미널을 열고 node -v를 입력합니다.
- NPM 버전 확인
- npm -v 명령어로 NPM(노드 패키지 매니저)의 버전을 확인합니다.
NPM 업데이트
Node.js를 사용하면서 NPM은 자주 업데이트되므로, 다음 명령어로 최신 상태를 유지하는 것이 좋습니다
npm install -g npm
추가 도구 설치 : Visual Studio Code

프로그래밍을 보다 효율적으로 하기 위해, Visual Studio Code와 같은 통합 개발 환경(IDE)를 설치하는 것이 좋습니다.
Visual Studio Code 공식 웹사이트에서 다운로드할 수 있으며, 이 툴을 이용하면 코드 작성을 좀 더 편하게 진행할 수 있습니다.
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
마무리
이제 Node.js 개발 환경이 성공적으로 설정되었습니다.
개발환경세팅에 도움이 되셨나요?
웹서버언어하나 세팅하는게 이렇게 쉽다니, 너무 편하고 좋네요.